Más allá de un diseño atractivo y completamente funcional, es indispensable estar analizando constantemente las tendencias en diseño web, así como las nuevas necesidades y objetivos de nuestros visitantes ¿Quieres saber cuál tendencia capta mejor la atención de tu público y mejora tu posicionamiento SEO?
A continuación te presentamos 4 tendencias en diseño web para 2021, identifica sus principales características y beneficios para tu sitio web:
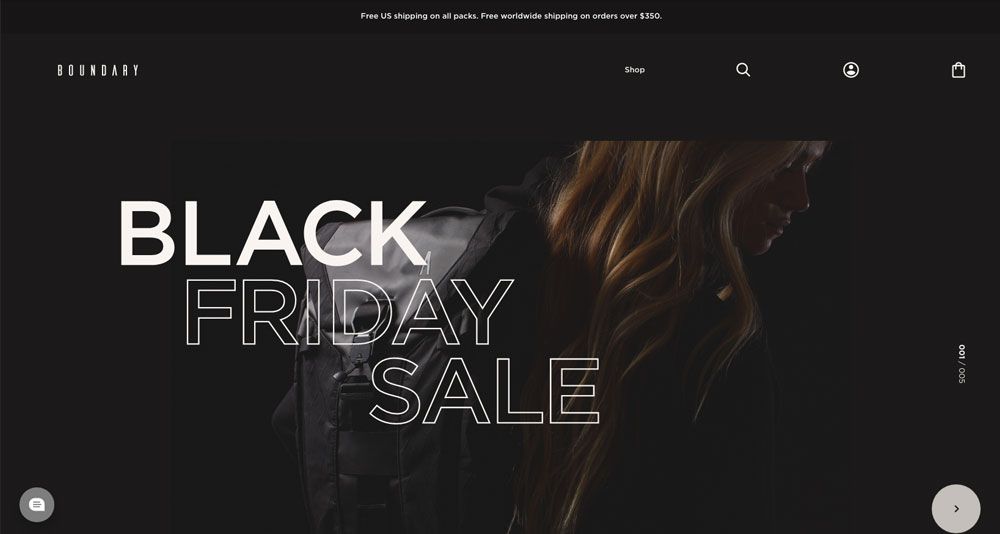
1. Modo obscuro
El modo oscuro aumenta en un porcentaje muy alto el rendimiento de las baterías de los dispositivos. Además, se suma el uso habitual de dispositivos en la noche. Así, en habitaciones poco o nada iluminadas el modo oscuro se convierte en un beneficio para la usabilidad.
Los diseños web en modo obscuro no solo se ven ultramodernos, sino que además impactan y son agradables a la vista. Los colores, fotos y elementos de diseño destacan más usando colores oscuros.

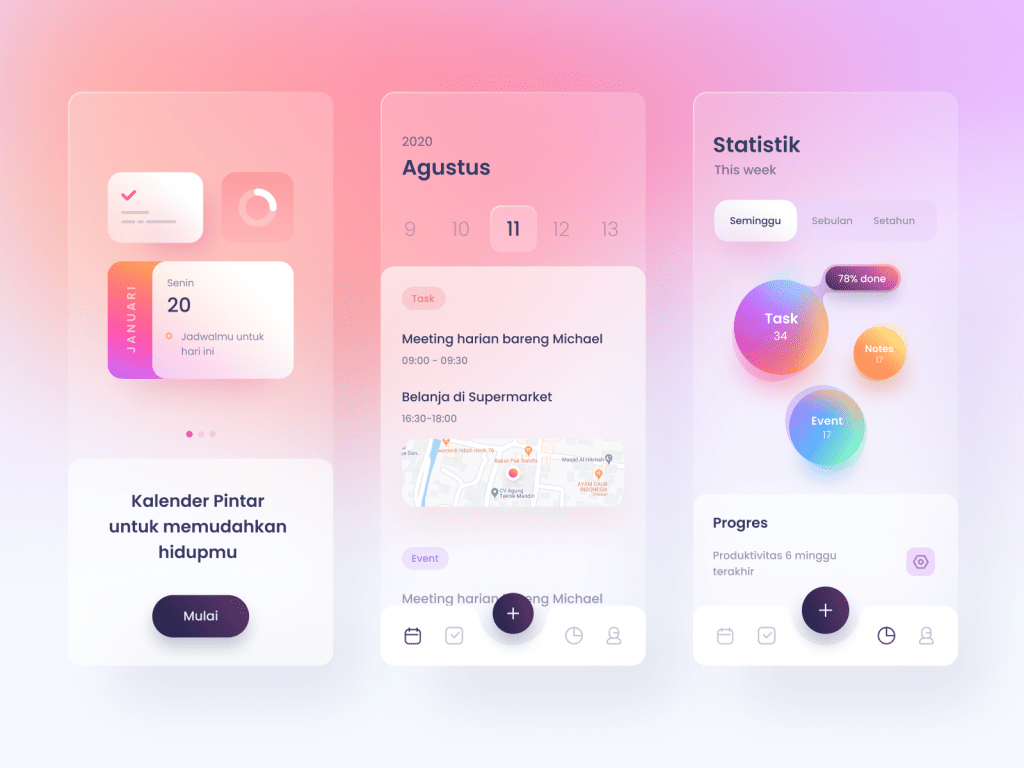
2. Glassmorphism (Diseño de Cristal)
Este elemento de la interfaz de usuario está diseñado para parecerse a la función de un vidrio limpio y nítido, en donde los fondos juegan un papel esencial para hacer brillar este efecto.
En cuestión de diseño, es necesario explorar todas las formas potenciales y creativas de mostrar un producto. En algunos casos un uso limitado de «vidrio» hará que el producto se vea mejor y más claro para los usuarios. De esta forma, este diseño es divertido, nuevo y verdaderamente excepcional para potencializar proyectos de naturaleza tecnológica o innovadora.

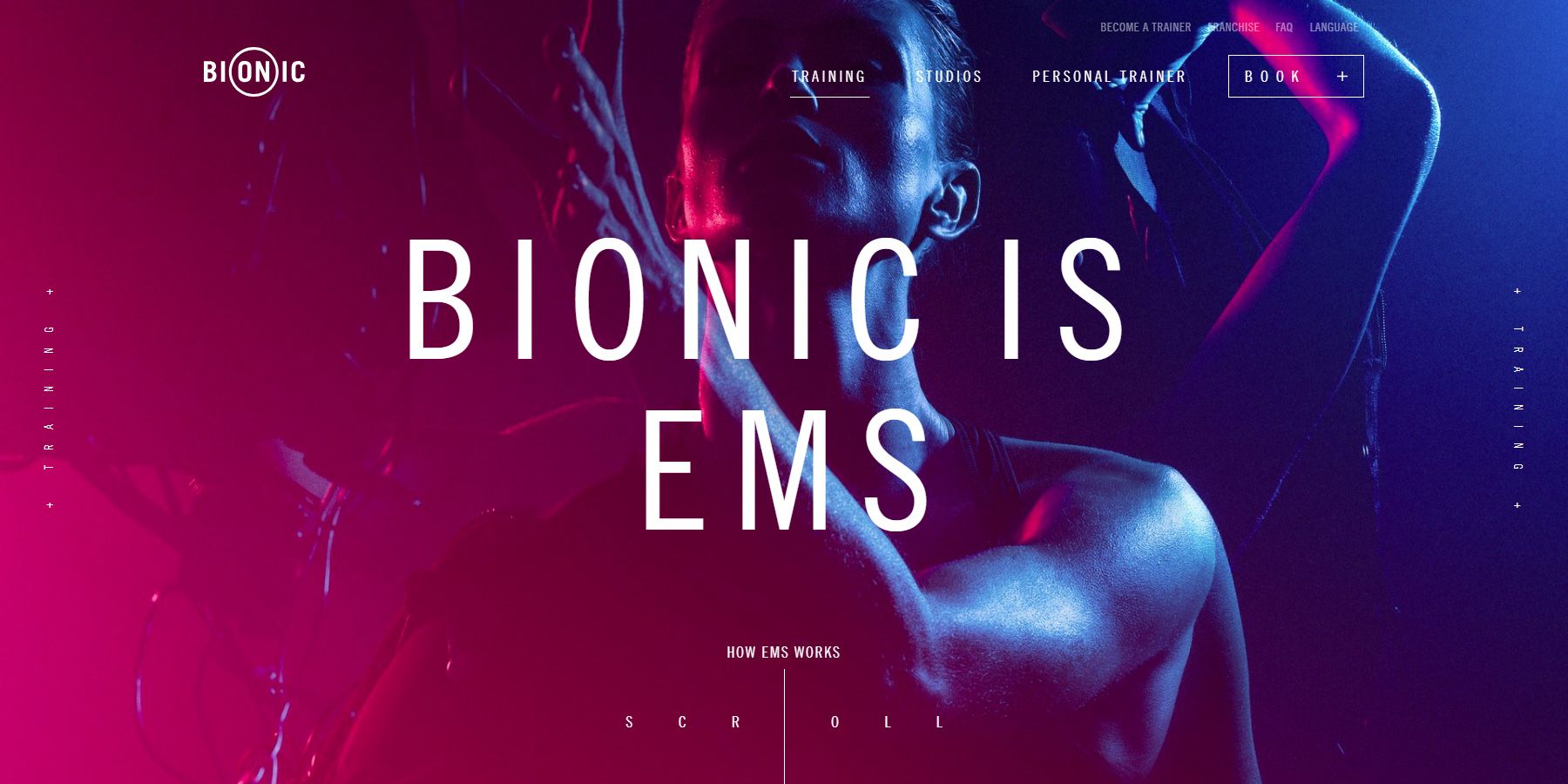
3. Diseño asimétrico
Estos tipos de diseños a primera vista pueden parecer caóticos y desordenados, pero si se usan adecuadamente en el sitio web es posible darle un sentido visual estético y fresco.
La asimetría logra plasmar relaciones más complejas entre elementos y tiende a ser más interesante que la simetría, captando de mejor forma el interés de los usuarios. Hay diferentes niveles de asimetría en el diseño, desde ligeramente asimétrico hasta ruidoso y fuerte. Lo más importante es buscar un equilibrio visual que favorezca la representación del producto o servicio.

4. Contenido en 3D
El diseño y desarrollo web puede incorporar gran cantidad de contenido gráfico y multimedia en 3D, lo cual te permite enriquecer el contenido y hacerlo único. Entre los diferentes tipo de contenido podemos encontrar los siguientes:
- Renders 3D: muestran de manera foto realística un concepto, objeto o producto. Ideal para mostrar productos de manera atractiva y con un alto nivel de impacto y seducción.
- Ilustraciones 3D: tratan de enriquecer el contenido con un estilo muy personal y adherido a la identidad de marca.
- Animaciones 3D: el movimiento de las animaciones otorga gran fluidez y dinamismo, podría mostrar como funciona el producto o una visión desde diferentes ángulos del mismo.

Finalmente, el diseño web es un sector en constante movimiento y transformación, por lo que quienes nos dedicamos a ello estamos en continuo aprendizaje, investigación y prueba de nuevos formatos de diseño ¿Te gustó alguna de las tendencias mencionadas en el artículo? No dudes en contactarnos, podemos ayudarte a hacerla realidad.